
ALS
Ambient Learning Spaces
Sitemap
ALS-Lernapplikationen
Aktuell integrierte ALS-Lernanwendungen

Die InteractiveWall (IW) stellt den Nutzern, z.B. in Schulen und Museen, digitale Orte für soziale Kooperation und spielerisches, exploratives und inzidentelles Lernen zur Verfügung. Die IW ist eine Hypermedia-Plattform und ermöglicht auf einer beliebigen Zahl meist großer Multitouch-Bildschirmen eine Lernumgebung für den kontextualisierten, personalisierten und semantisch reichhaltigen interaktiven Zugriff auf Multimediaobjekte. IWs erlauben auf diese Weise Rauminstallationen zum Zugriff auf Webseiten, Präsentationen und Mediensammlungen sowie auf viele Anwendungsmodule von ALS wie TimeLine, SemCor oder MediaGallery. Layout, Einstellungen und die Verwaltung von IW-Inhalten erfolgen über das ALS-Portal. IWs wurden in Schulen und Museen eingesetzt.


Videos zur InteractiveWall
TextToPreventDrupalStrip Demovideo zur InteractiveWall | Deutsch.
TextToPreventDrupalStrip Demovideo for the InteractiveWall | English.
TextToPreventDrupalStrip Video der IW am Carl-Jacob-Burckardt-Gymnasium (von 2013).

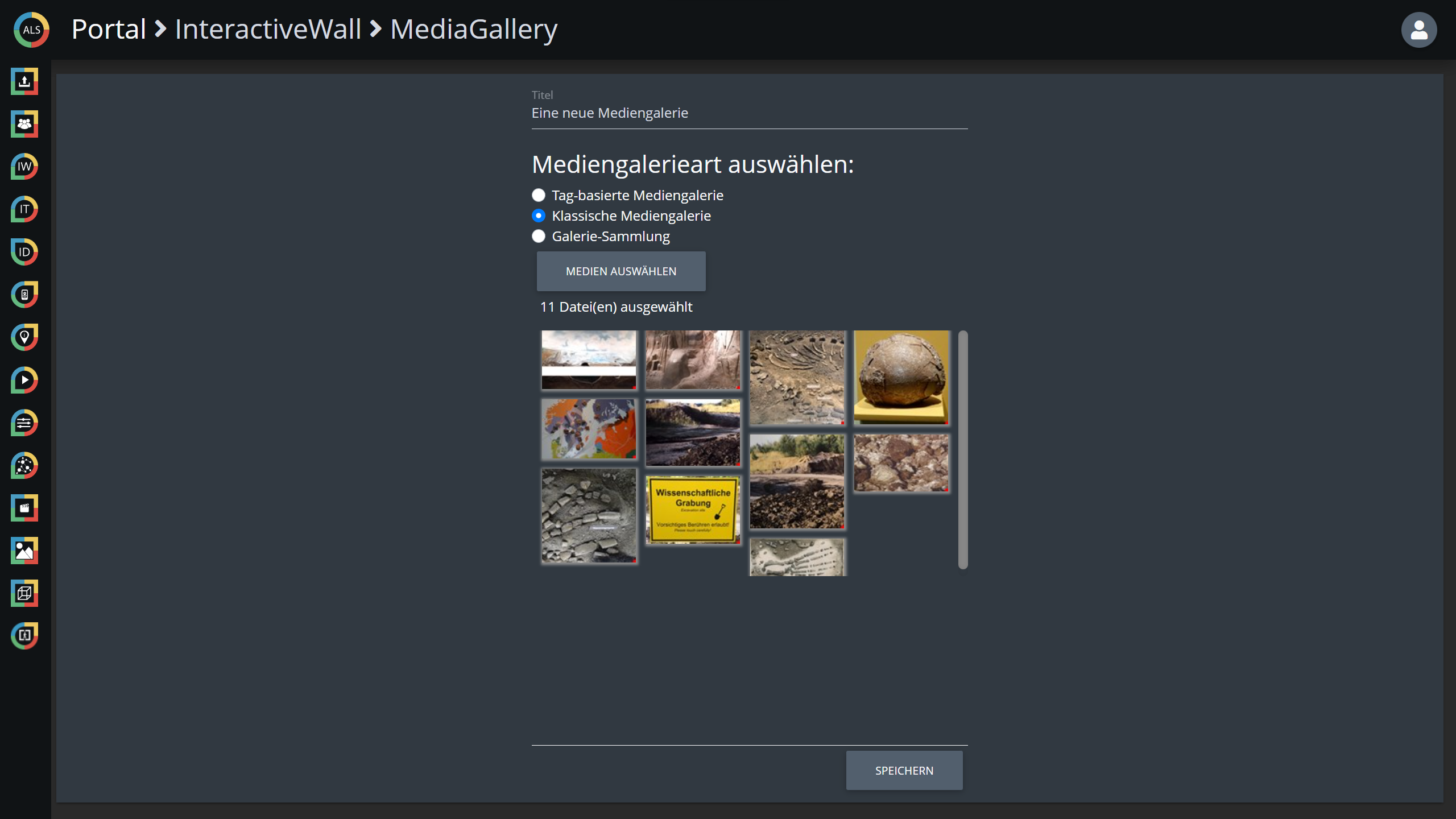
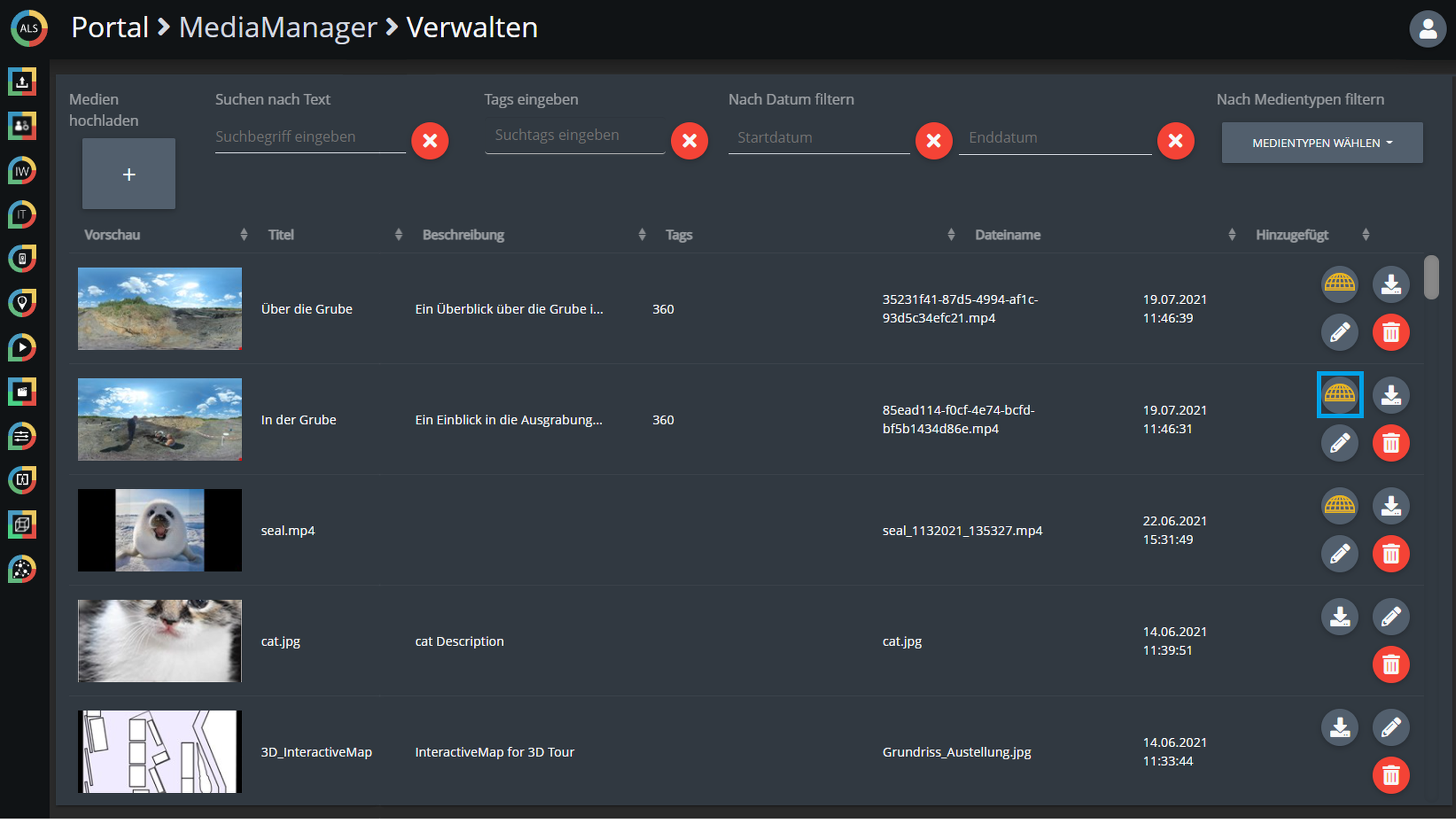
Die MediaGallery ist ein ALS-Anwendungsmodul, das eine übersichtliche und einfache Verwaltung und Präsentation von Medienkollektionen aus Bildern, Videos,3D-Objekten oder Präsentationen im Kontext der InteractiveWall ermöglicht. Die in einer Mediagallery enthaltenen Medien können statisch festgelegt oder über semantisches Tagging auch von dynamischer Natur sein.


Videos zur MediaGallery
TextToPreventDrupalStrip Demovideo zur MediaGallery | Deutsch.
TextToPreventDrupalStrip Demovideo for the MediaGallery | English.

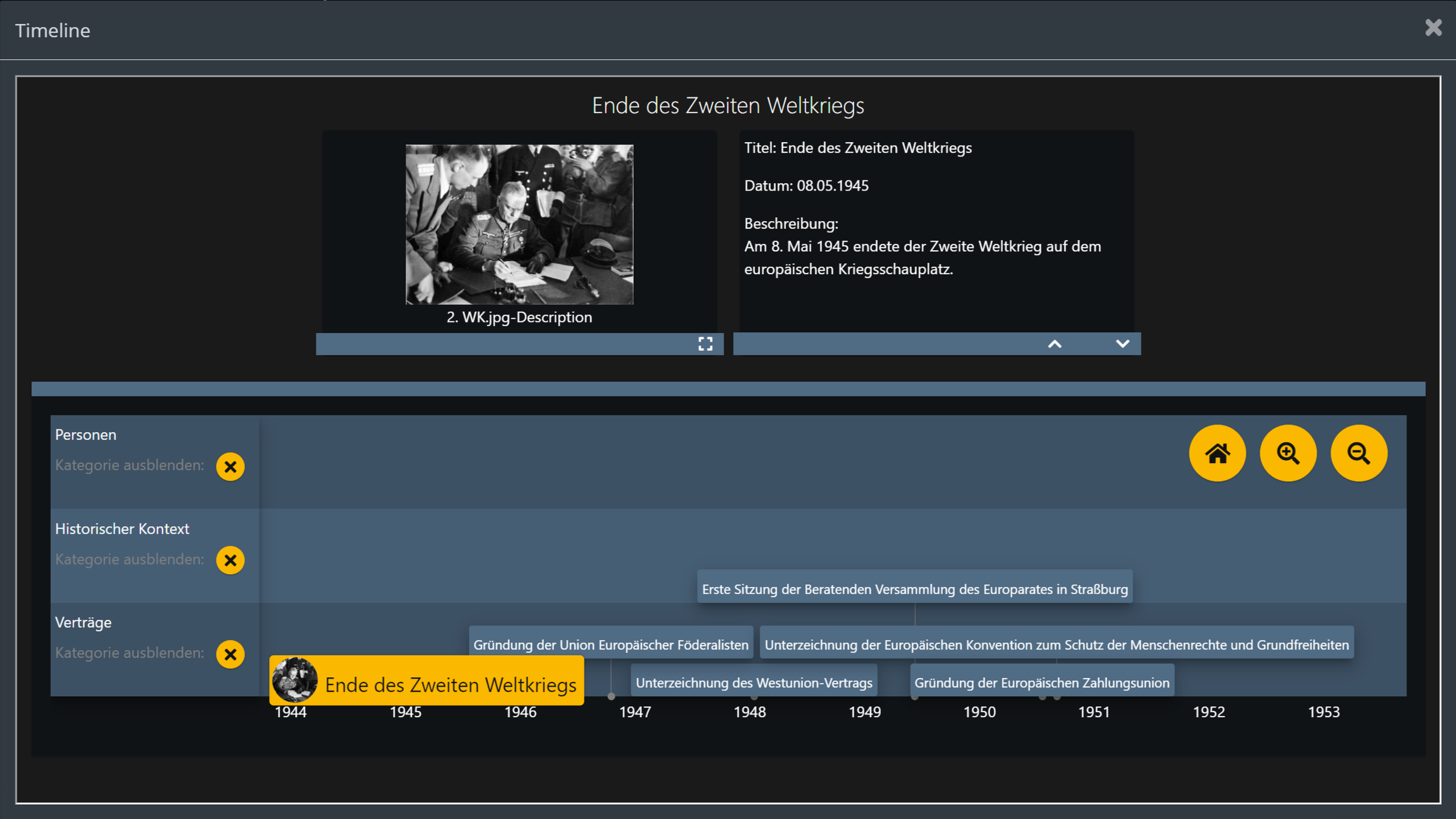
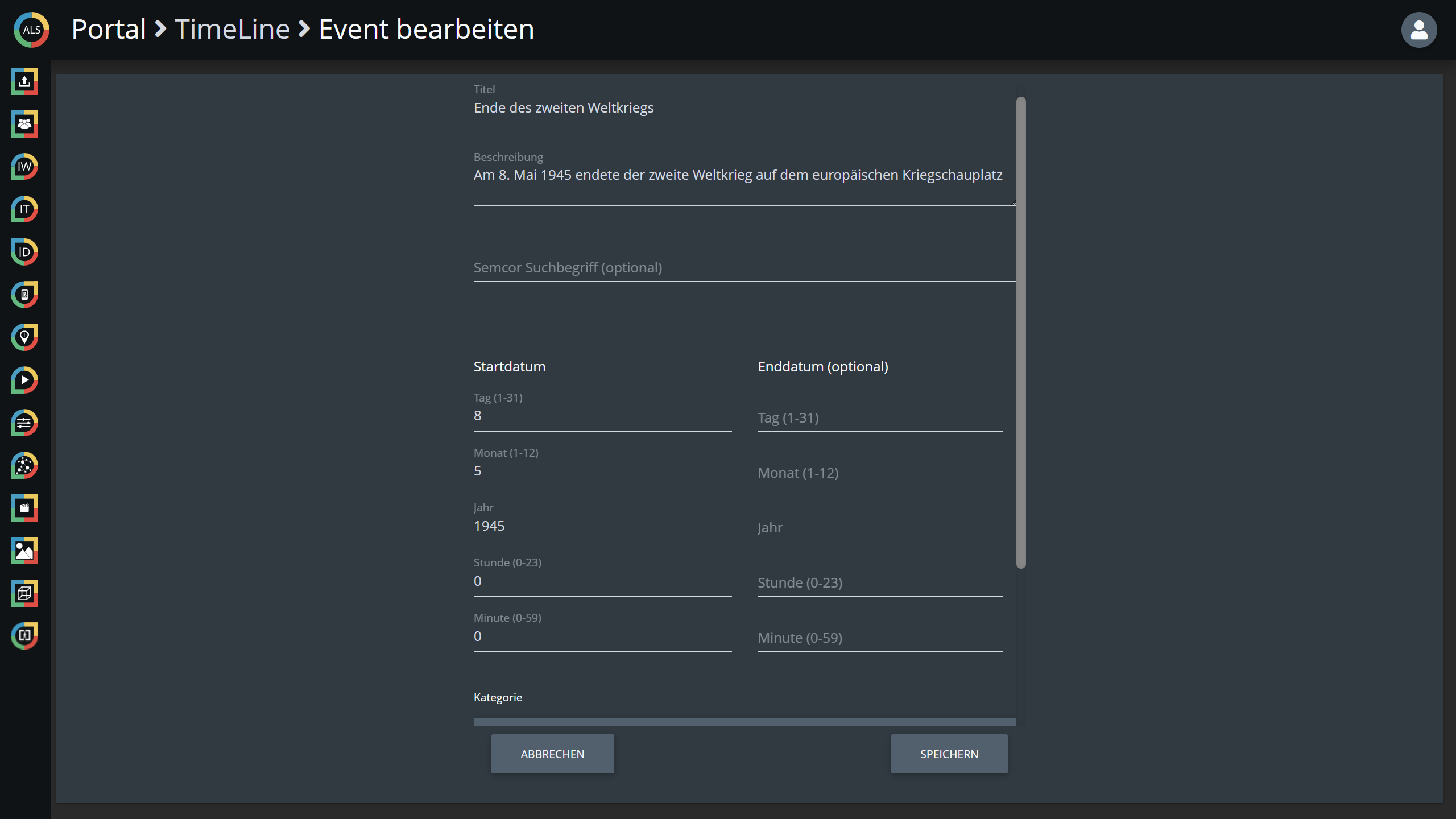
TimeLine ermöglicht das Erstellen eines horizontal verlaufenden Zeitstrahls, in dem vertikal übereinander Sub-TimeLines angezeigt werden können. Die Medien (Bilder, Tonaufnahmen, Videos) können aus der semantisch annotierten ALS-Mediendatenbank NEMO entnommen werden. Neue Inhalte können über das ALS-Portal in NEMO eingegeben werden. Einer Zeitleiste kann ein Name, Sub-TimeLines und beliebig viele Ereignisse zugeordnet werden. Jedem Ereignis wird ein passender Name, eine Beschreibung, einige Tags, sowie ein Datum oder ein Zeitraum zugewiesen. TimeLine ist ein Medium zur Konstruktion von Chronologien. Mittels TimeLine wurden beispielsweise, oft in Gruppenarbeit, erdgeschichtliche, politische oder auch biografische Chronologien erstellt und präsentiert.


Videos zu TimeLine
TextToPreventDrupalStrip Demovideo zur TimeLine | Deutsch.
TextToPreventDrupalStrip Demovideo for TimeLine | English.

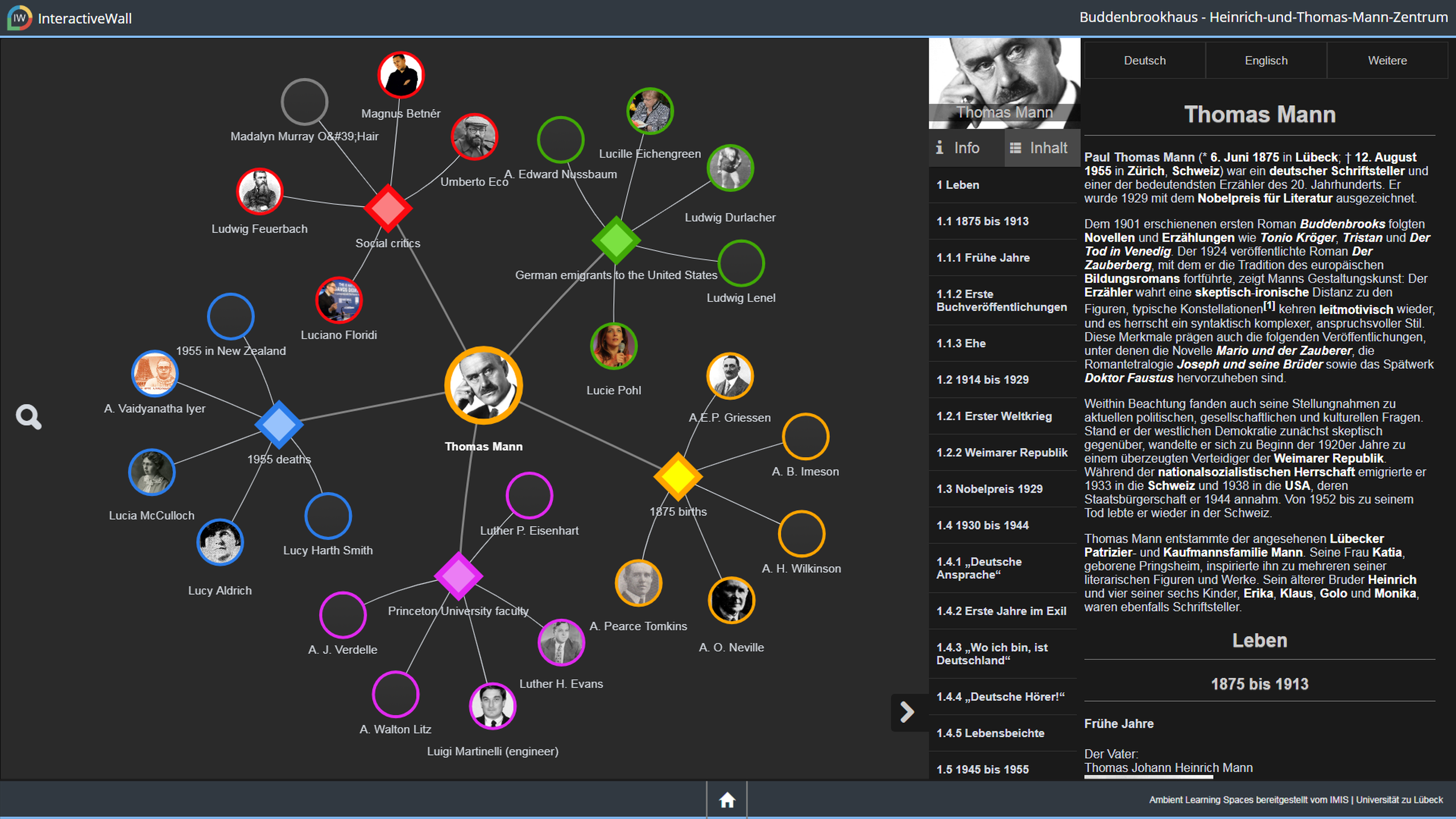
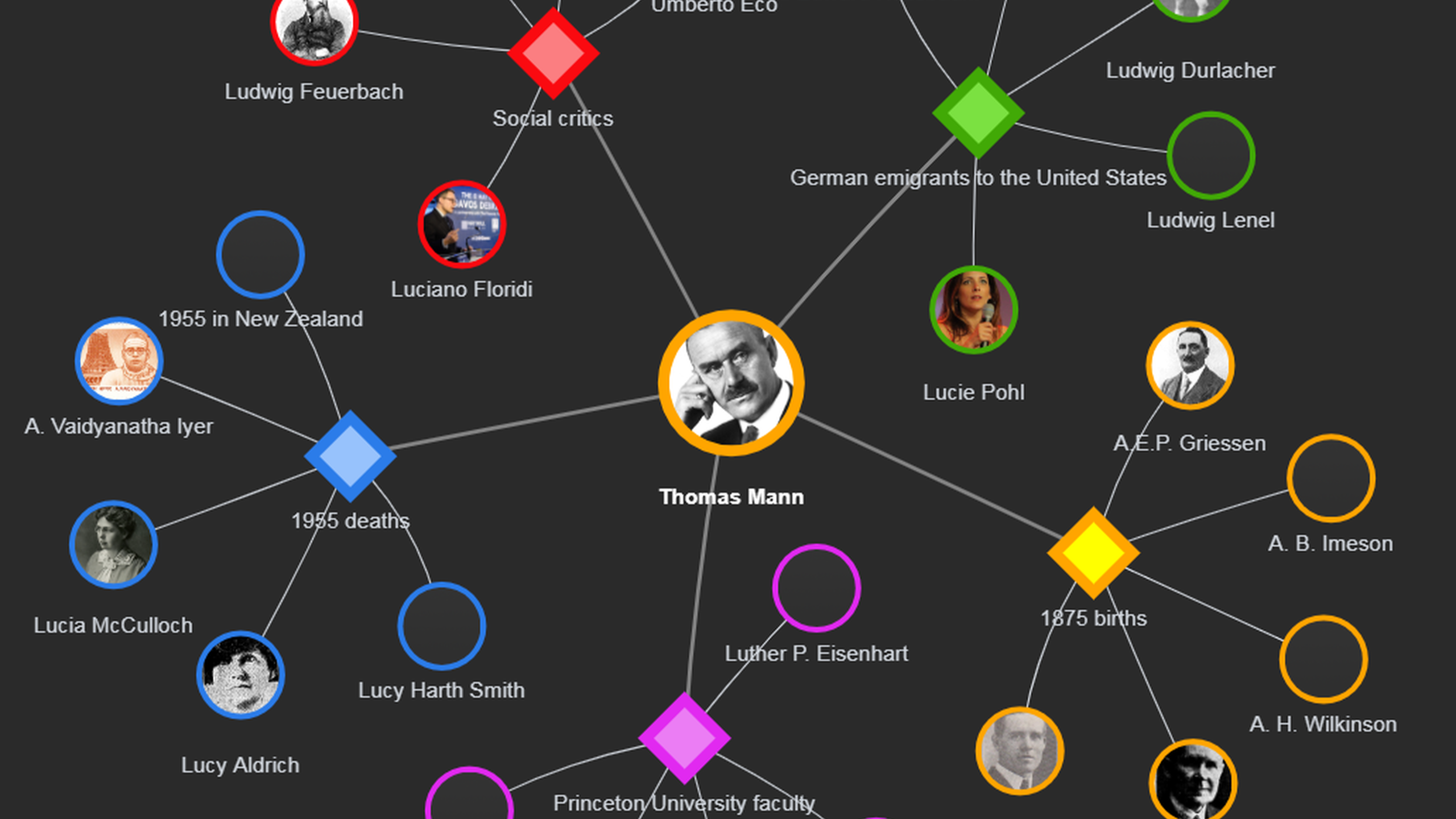
SemCor dient der interaktiven Visualisierung und spielerischen Erkundung von Informationen in einem Semantic Web. In einem sich selbst erweiternden dynamischen Graphen können verschiedene Themengebiete erkundet werden. Die Inhalte werden automatisch ohne Überlappungen angeordnet. Informationspunkte werden als Knoten und ihre Beziehungen als Kanten dargestellt. Die Informationen und Medien können aus der semantisch annotierten ALS-Datenbank oder aber aus anderen semantisch strukturierten Datenbanken entnommen werden. Beispielhaft wurde dies mit der Nutzung der DBpedia und Wikipedia sowie der Kulturdatenbank Europeana umgesetzt. SemCor ist ein Lernsystem zur Verständnis von semantischen Zusammenhängen.


Videos zu SemCor
TextToPreventDrupalStrip SemCor mit dem Startknoten "Günther Grass".

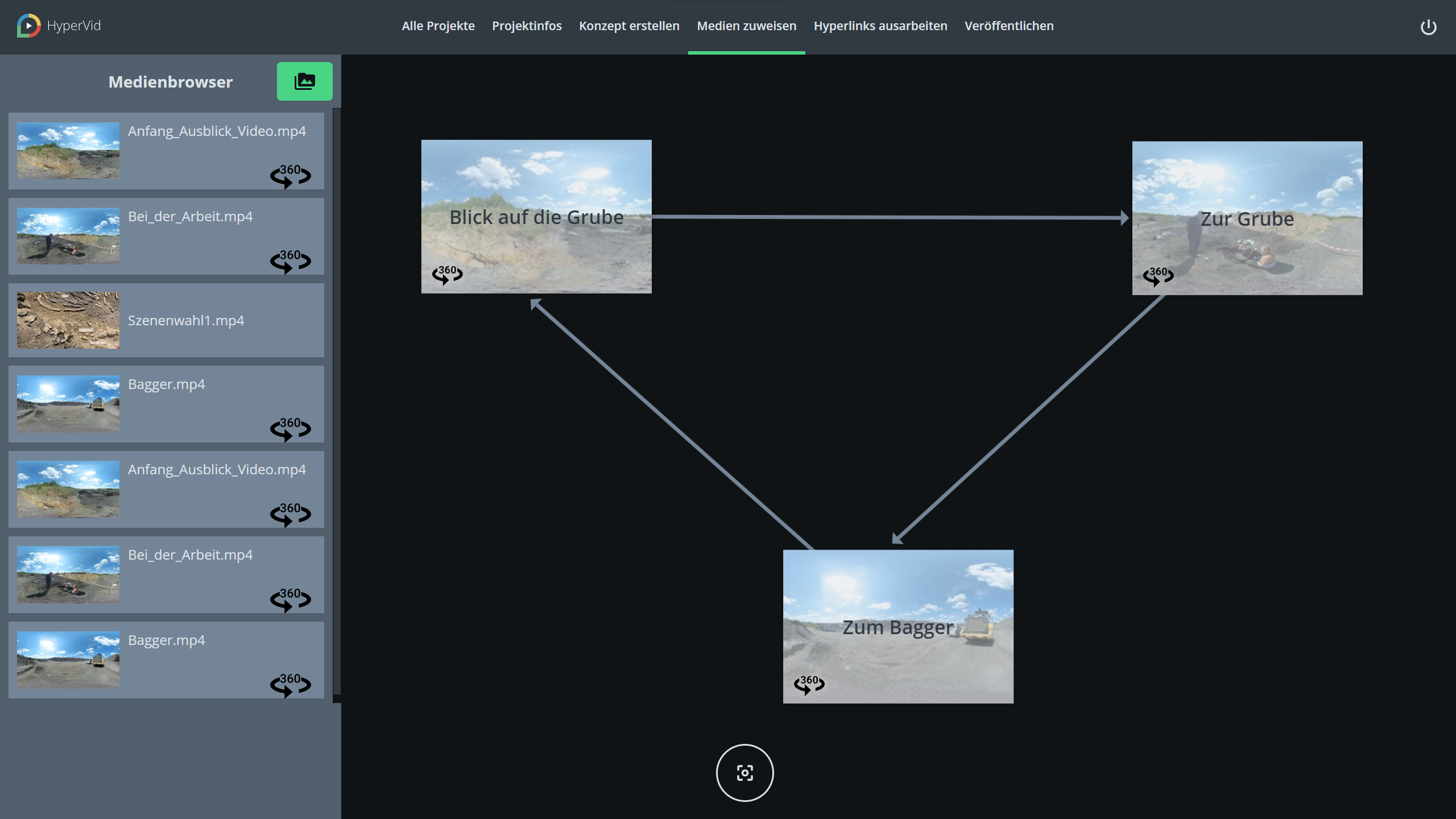
HyperVid ist ein webbasiertes Hypermediasystem, mit dem vor allem selbst erstellte Videofragmente zu einem Video in einer Hyperstruktur verlinkt werden können. Die erstellten Hypervideos können anschließend web-basiert betrachtet werden. HyperVid fördert vernetztes Denken, multiple Perspektiven, Geschichtenerzählen und unterstützt gemeinsames Erlernen komplexen Wissens. HyperVid verfügt über einen Struktureditor für die Hyperstruktur und greift auf das ALS-Medienarchiv zu. Fertige HyperVid-Produktionen können neben einer IW auch über beliebige Webseiten verfügbar gemacht werden.


Videos zu HyperVid
TextToPreventDrupalStrip Demovideo zu HyperVid | Deutsch.
TextToPreventDrupalStrip Demovideo for HyperVid | English.

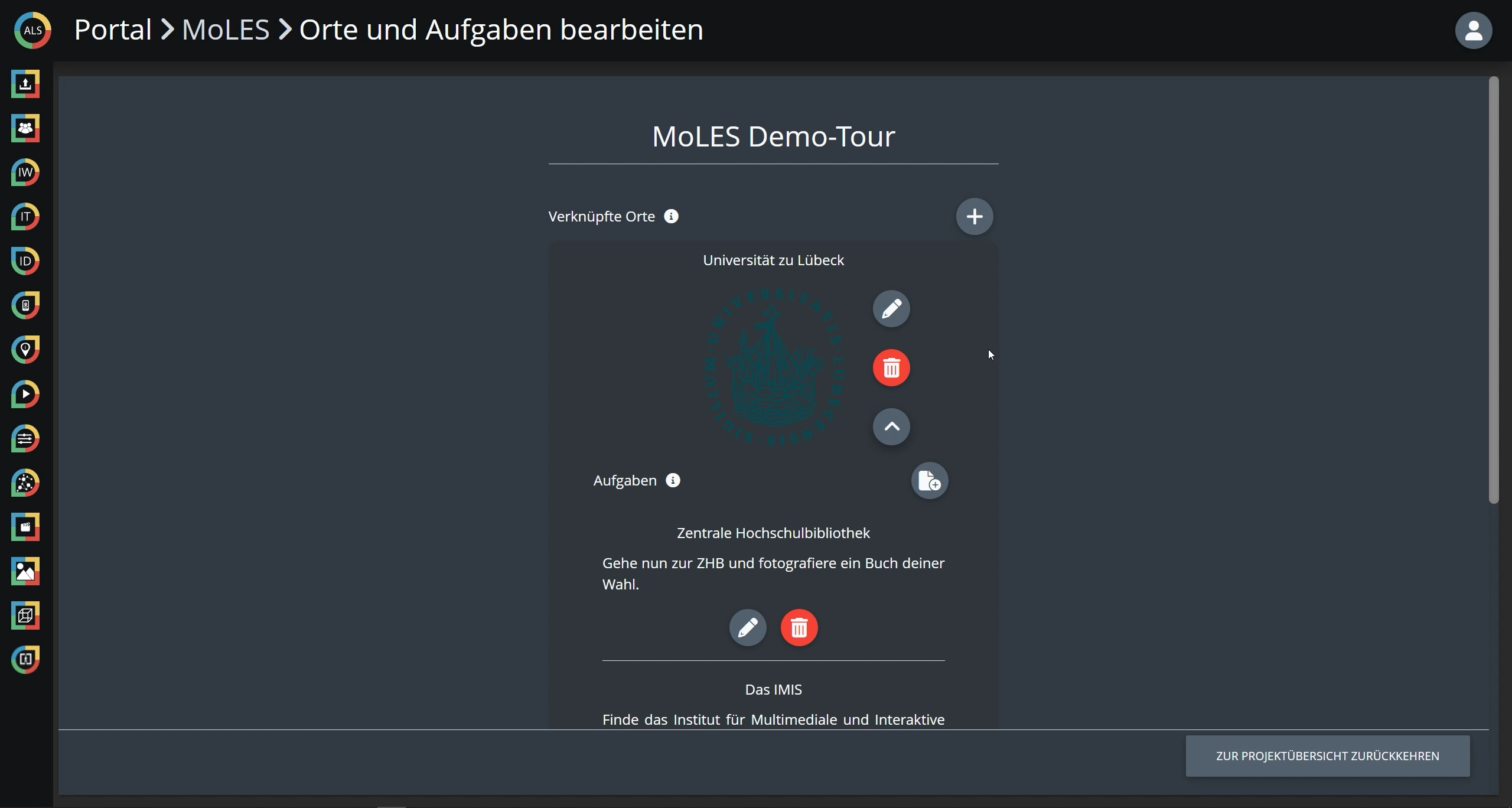
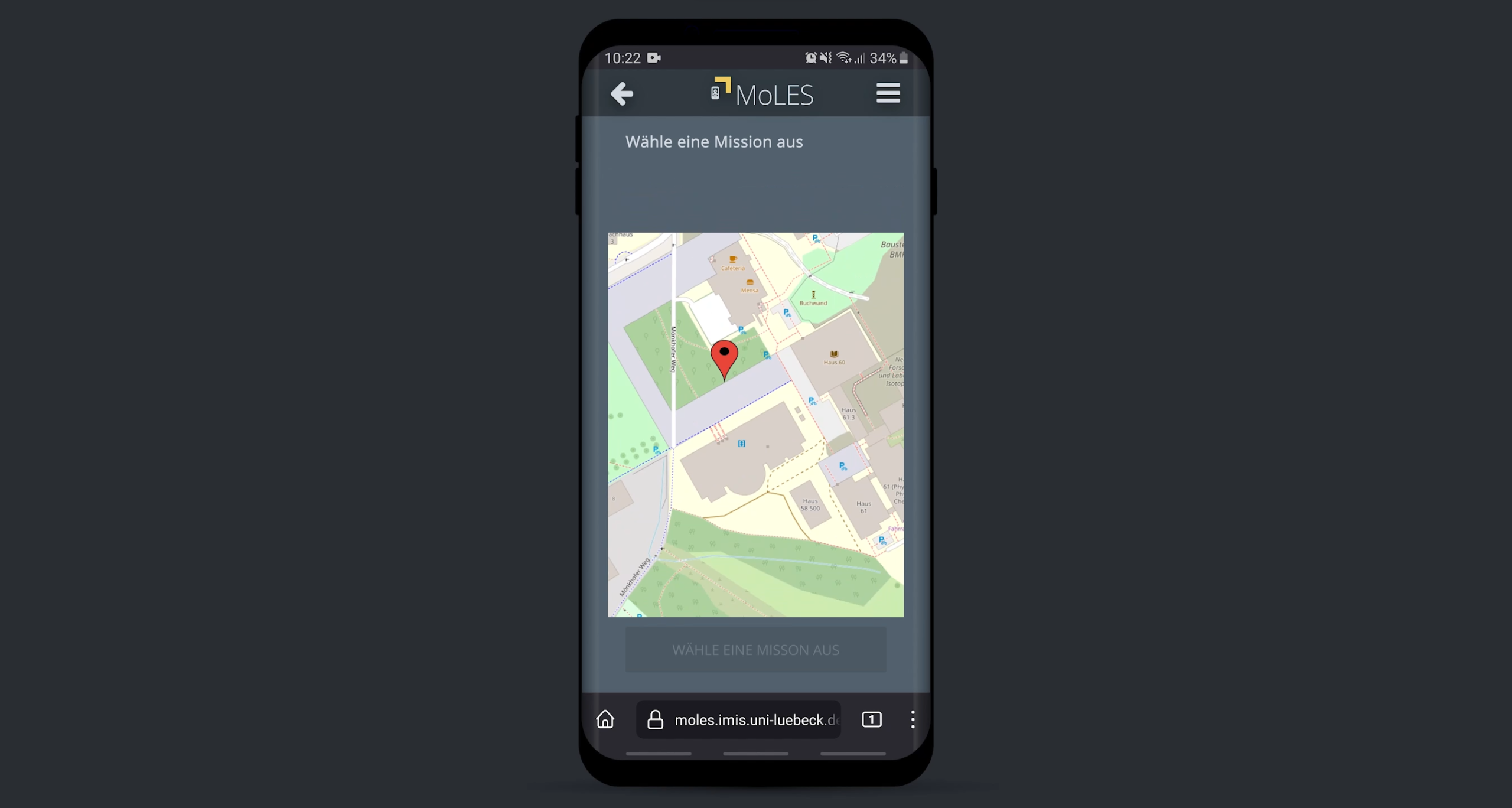
MoLES (Mobile Learning Exploration System) ist eine web-basierte Lernumgebung auf Smartphones, die das Lernen an außerschulischen Lernorten unterstützt. Mit MoLES können über das ALS-Portal Aufgaben erstellt werden, die anschließend auf Exkursionen mit MoLES aufgerufen und beantwortet werden. Dabei werden Medien (Texte, Fotos, Tonaufnahmen, Videos, 3D-Objekte) erzeugt und gesammelt, die semi-automatisch semantisch annotiert und anschließend durch die automatische Ablage im NEMO-Framework in allen ALS-Applikationen weiterverwendet werden können. Die Entdeckungstouren in MoLES können von Nutzern selbst erstellt werden. So wurden beispielsweise Touren von älteren Schülern für jüngere Schüler erstellt.


Videos zu MoLES
TextToPreventDrupalStrip Demovideo zu MoLES | Deutsch.
TextToPreventDrupalStrip Demovideo for MoLES | English.

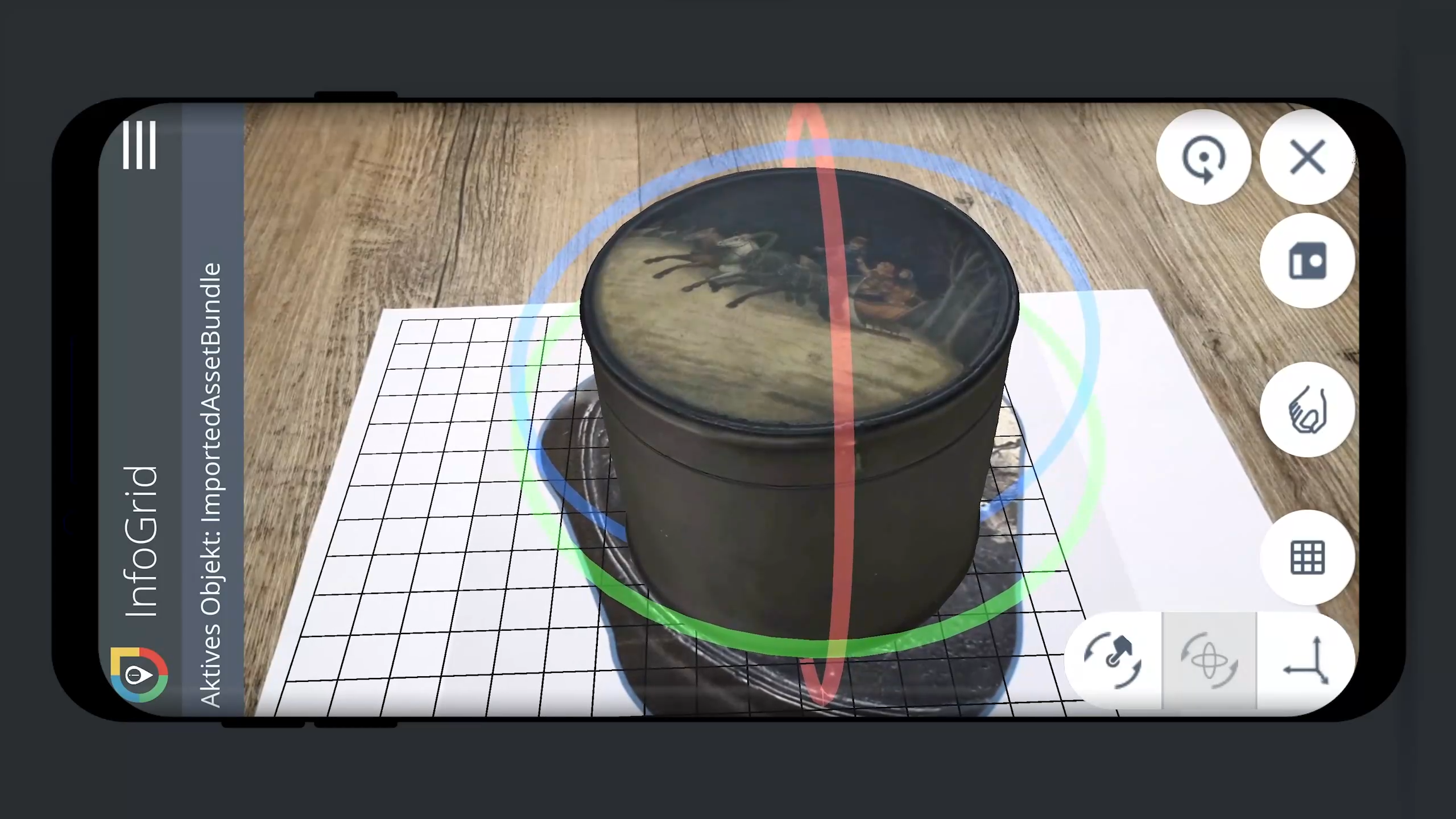
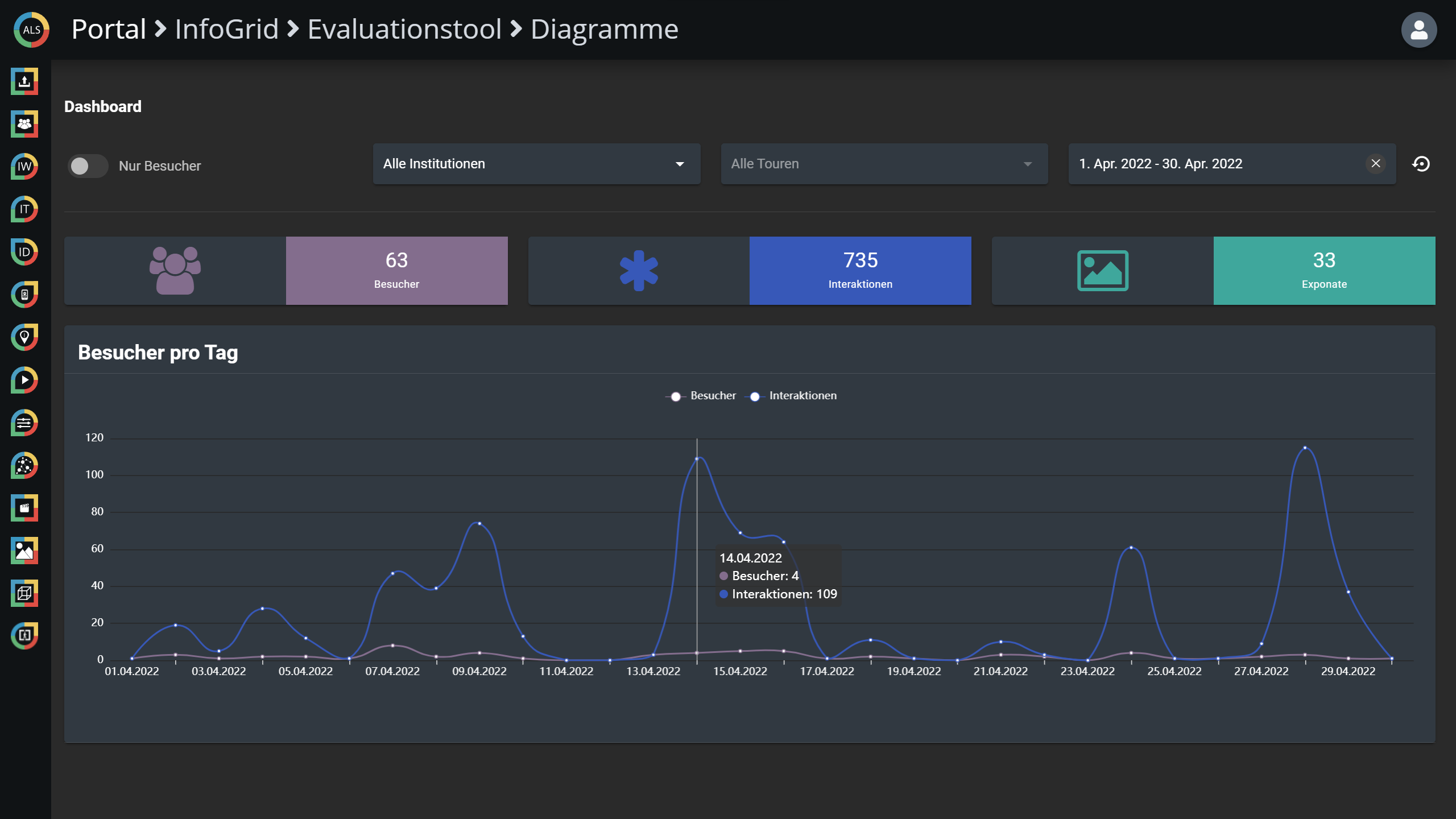
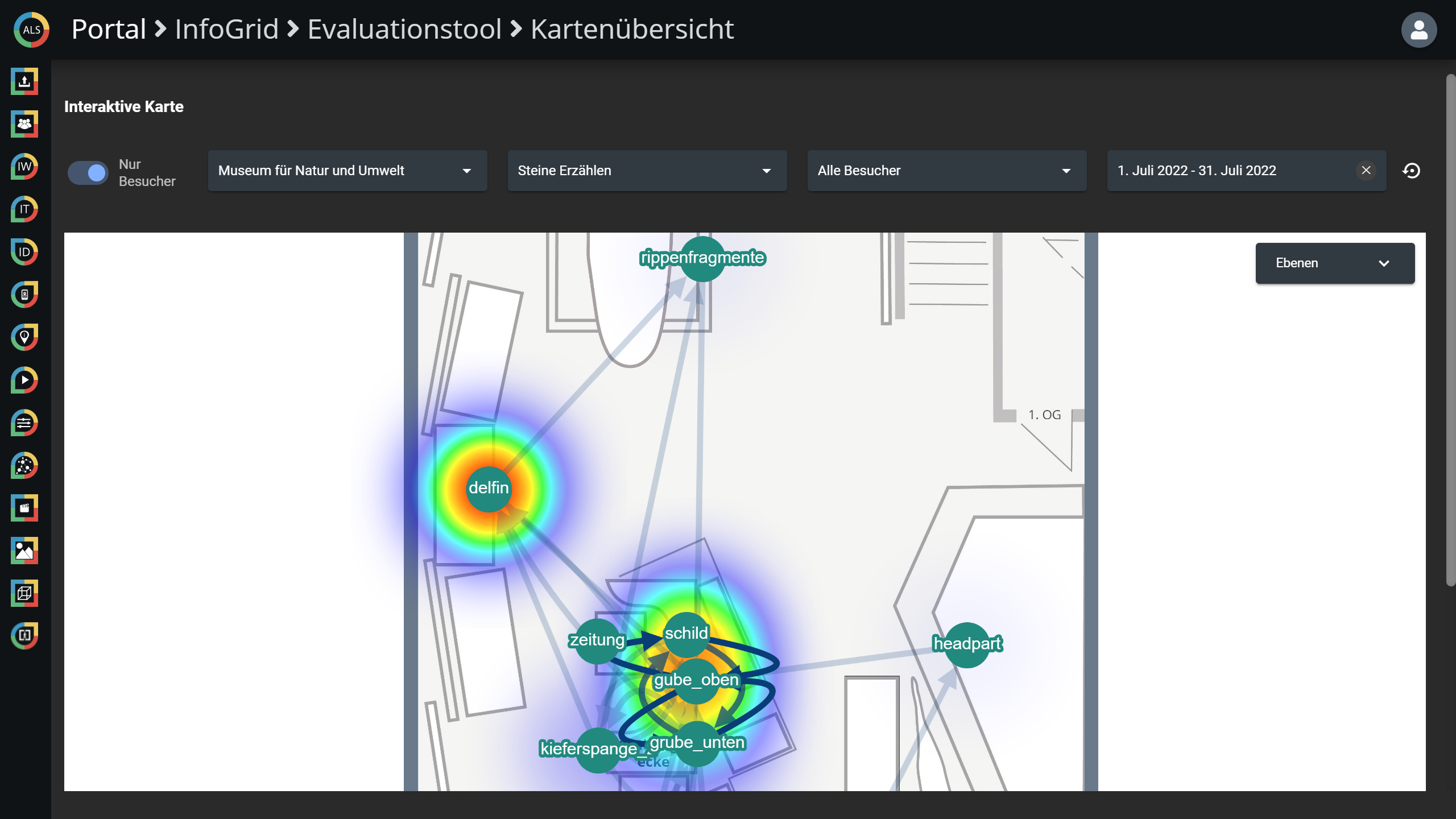
Mit der Augmented Reality-App InfoGrid können von Erstellern, wie z.B. Kuratoren in Museen, ohne Programmierung über das ALS-Portal digitale Texte, Fotos, Videos oder 3D-Objekte hinterlegt werden, die dann in Form von Augmented Reality (AR) von mobilen Geräten wie Smartphones oder Tablets angezeigt werden können. Auslöser für die Anzeige der digitalen Anreicherungen sind Bilder (sogenannte Targets), beispielsweise Fotos, Grafiken oder auch real-physischen Objekte, die via Bilderkennung über die Kamera des Mobilgeräts erfasst werden. Mit der Nutzung von InfoGrid können digitale und interaktive Anreicherungen in unterschiedlichen Formen von Augmented Reality betrachtet werden. Die InfoGrid-App konnte von Nutzern über die Stores von Apple und Google installiert werden und fand im Zeitraum von 4 Jahren 2.390 aktive Installationen. Dabei wurden knapp 60.000 Interaktionen mit der App und den interaktiven Augmented-Reality-Anreicherungen durchgeführt. Mittels eines Evaluationssystems lässt sich die Nutzung von InfoGrid-Touren z.B. hinsichtlich Reihenfolgen, Häufigkeiten der Nutzung oder genutzter Interaktionsformen rekonstruieren, um den Erstellern der Touren (z.B. Kuratoren im Museum) die besonderen Interessen der Nutzer zu zeigen, um die Augmented-Reality-Touren dann weiter zu optimieren.




Videos zu InfoGrid
TextToPreventDrupalStrip Demovideo zu InfoGrid | Deutsch.
TextToPreventDrupalStrip Demovideo for InfoGrid | English.
TextToPreventDrupalStrip Demovideo zu den InfoGrid-Analytics | Deutsch.
TextToPreventDrupalStrip Demovideo for the InfoGrid-Analytics | English.

Ähnlich wie eine InteractiveWall und InteractiveTable ist ein InteractiveDome eine Applikation zur Erstellung interaktiver Präsentationen. Diese können jedoch in einer immersiven Präsentationsumgebung wie beispielsweise einem Full-Dome dargestellt werden. Der InteractiveDome kann so beispielsweise in Planetarien oder auf Filmfestspielen mit ALS verbunden werden. Als Inhalte können beispielsweise 360°-Videoproduktionen aus HyperVid Verwendung finden.



Ähnlich wie eine InteractiveWall ist ein InteractiveTable ist eine Applikation zur Erstellung interaktiver Präsentationen oder Lernspielen auf Multitouch-Tischen. Mit einem InteractiveTable können physische Objekte, sogenannte Fiducials, auf der Oberfläche des Tisches erkannt werden. Um beliebige Inhalte aus unterschiedlichen Medien mittels Fiducials auf einem Multitouch-Tisch anzeigen zu lassen, wurde für ALS der ObjectRecognizer entwickelt. Dieser ermöglicht physische Objekte, die auf einen Multitouch-Tisch gestellt werden, zu erlernen. Werden diese Objekte anschließend wieder auf den Multitouch-Tisch gestellt, so werden diese wiedererkannt und Medien, die dem Objekt zuvor zugeordnet wurden, können interaktiv auf dem Multitouch-Tisch präsentiert werden.


Weitere ALS-Forschungssysteme (noch ohne vollständige Plattformintegration)


ActeMotion ermöglicht zunächst das Einstellen von Medien und das Bestimmen von erkennbaren Gesten, web-basiert im Browser. Anschließend ist es möglich, während einer Aufführung, diese Körpergesten durch das digitale System (einen PC, der die Daten einer Kinect 2 registriert) erkennen zu lassen und daraufhin Medien oder visuelle Effekte wiederzugeben.
Neben einem PC, einem Beamer und/oder Lautsprecher wird auch die mit einer 3D-Kamera ausgestattete Kinect benötigt. ActeMotion kann zusätzlich mit am Körper getragenen Smartphons verbunden werden. Mit den Smartphones können weitere Körpergesten, wie etwa eine Rotation um die eigene Körperachse, erkannt werden.


Werden Tangibles (berührbare Minicomputer wie unsere Tangicons) zusammen mit einem Multitouch-Bildschirm einer InteractiveWall verwendet, so kommt es hier zu einer geräteübergreifenden Interaktion (Cross-Device-Interaction kurz XDI genannt). Alternativ für die Tangicons, die jetzt über einen Browser und WLAN verfügen, können mit unseren Lernapplikationen AlgoFrogs, SpelLit und CollMath auch Smartphones oder Tablets verwendet werden.
Mit dem Lernspiel AlgoFrogs können die Kinder in der Vorschule oder Grundschule gemeinsam algorithmisches Denken ausbilden. Grobmotorische und feinmotorische Bewegungen im physikalischen Raum nehmen bei dem Lernspiel eine wichtige Rolle ein.

Da das Lernspiel ab der Version 3 browserbasiert realisiert wurde, können, wie auf dem Bild hier zu sehen ist, auch Smartphones oder Tablets verwendet werden, wobei die einzelnen Geräte allerdings ihre räumliche Lage zueinander nicht von alleine erkennen, wie es mit den Tangicons der Fall ist. Das Besondere dieser Lernapplikationen besteht darin, dass die Kinder selbstständig miteinander Lernen, ohne zu sitzen und dass die Lehrkräfte (bezogen auf AlgoFrogs auch mit Kindern) neue Spielsequenzen mit dem jeweils dazugehörigen GameCreator erzeugen können.


Neben InfoGrid existierte prototypisch auch InfoGrid4Glass. InfoGrid4Glass unterscheidet sich vom InfoGrid, das für Smartphones und Tablets entwickelt wurde, durch die Verwendung der Schnittstelle GoogleGlass, einem Wearable in Form einer Datenbrille. Datenbrillen eignen sich hervorragend für ambiente Lernumgebungen. Da sich jedoch Datenbrillen noch nicht als Consumer-Produkte auf dem freien Markt durchgesetzt haben, wurde die Weiterentwicklung von InfoGrid4Glass nicht in die ausgelieferten Systeme integriert.

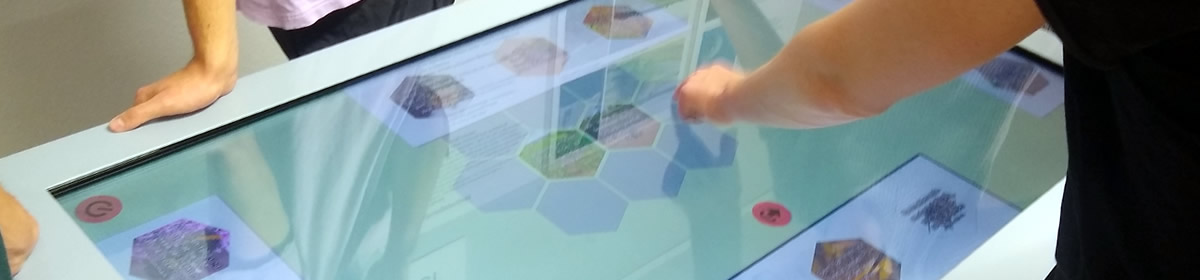
2019 wurde die Lernapplikation MysteryGames entwickelt. Im ALS-GameGreator können eine beliebige Anzahl von Mysteries zu beliebigen fachlichen oder überfachlichen Themen auf einfache Weise erzeugt werden. Diese können anschließend von 3-4 Personen gemeinsam an einem Multitouch-Tisch gespielt werden.
Jedes MysteryGame unterstützt dabei, globale Zusammenhänge zu verstehen und komplexe Wirkungsgefüge hinter einfach erscheinenden Handlungen zu erkennen.

Das hier dargestellte Mystery zum Bienensterben wurde im ALS-GameCreator am Museum für Natur und Umwelt durch dort arbeitende Personen selbst erstellt. Das Bild zeigt, wie es anschließend auf dem Multitouch-Tisch des Museums von Besuchern gespielt wird.
Für den Multitouch-Tisch PixelSense/Surface von Microsoft wurden ab 2010 zwei Lernspiele für das Museum für Natur und Umwelt in Lübeck entwickelt. Die Simulationen, wie etwa die Ostseesimulation zur Rettung der Ostsee vor umweltschädlichen Einflüssen, fördern vernetztes Denken und unterstützen das gemeinsame Lösen komplexer Probleme.
TextToPreventDrupalStrip Video des Lernspiels "Rettet die Ostsee" im Museum für Natur und Umwelt.



SpelLit unterstützt das Erlernen von Lesen und Schreiben im Vorschul- und beginnendem Grundschulalter. Das Lernspiel kann gemeinsam von drei bis sechs Kindern gespielt werden. In einer früheren Version (SpelLit 2.1) wird mit Laptop, Tablet und Sifteo -Cubes ein spielerischer, körper- und raumbezogener gemeinsamer Interaktionsraum geschaffen (siehe Bild oben).

![]()
Für ALS-Lernmedien, die wir primär durch kleine Objekte steuern, entwickelten wir spezifische sogenannte Tangibles. Diese Tangibles, die einen kleinen Computer enthalten, nennen wir Tangicons. Diese, mittels Webtechnologie mit NEMO verbundene Miniaturcomputer, sind mit Touchbildschirmen, Lagesensoren und magnetischen Sensoren ausgestattet. Da diese so auf dem Markt zurzeit nicht käuflich erwerbbar sind, können alternativ auch kleine Mobilgeräte verwendet werden.

Die ersten Tangicons bestanden auf Holzwürfeln. Deren Lage im Raum und Ausrichtung wurde via Bilderkennung erkannt. Die zweite Generation bestand aus Kunststoff mit eingebetteten Mikrocontrollern und diversen Sensoren, sowie einem Funkmodul. Für die dritte Generation, die erstmals in Verbindung mit einem Bildschirm arbeitete, wurden Sifteo Cubes verwendet.



Bekleidung und Schmuck (Fashion) sind Ausdruck kultureller Codes und Trends. Werden in Fashion elektronische Bauteile integriert, so entsteht Smart Fashion. Unter elektronischen Bauteilen verstehen wir kleine, zur Kommunikation fähige Microcomputer, Sensoren und Aktoren. SmartFashion ist eine Applikation für interaktive Bekleidung oder Schmuck, mit der auf einfache Weise Kommunikationsverbindungen zu anderen ALS-Applikationen via NEMO hergestellt werden kann. Eine frühe Form der Realisierung von Cross-Device-Interaction zwischen Smartphones und Bekleidung wurde bereits mit WeWrite realisiert.
TextToPreventDrupalStrip Video der Schüler des Carl-Jacob-Burckhardt-Gymnasiums, die interktive Shirts produzieren


Ein Plushie ist ein kleines Plüschtier oder Plüschphantasiewesen aus Stoff. Wenn in ein solches nicht nur kleine Mikrokontroller, Batterien, Druckschalter, Summer oder LEDs integriert werden, sondern auch eine Funkverbindung, so nennen wir dies SmartPlushie. SmartPlushie ist eine Applikation, mit der eine Verbindung zwischen SmartPlushies und NEMO oder anderen ALS-Lernapplikationen hergestellt werden kann. Hierbei wird die gleiche Technologie wie bei SmartFashion verwendet, allerdings um kleine Plüschtiere interaktiv steuerbar zu gestalten.

Für SmartPainting wird ähnliche Technologie wie bei SmartFashion oder SmartPlushies verwendet, allerdings um selbst gemalte Bilder interaktiv mittels Web-Technologie steuerbar zu gestalten.